Heb je zelf trage hosting of laadt je website zeer traag? Dit is een probleem dat je echt moet aanpakken aangezien het internet sneller en sneller wordt en mensen na enkele seconden wachten je website sluiten wanneer deze nog niet helemaal geladen is. Een analyse van je website is nodig om te kunnen zien waar het probleem ligt, bij je hosting provider of bij de website zelf. Maar wees gerust het is op zich niet zo ingewikkeld.
Hoe analyseer ik de laadtijd van mijn website/hosting provider?
Op het internet zijn er diverse tools waarmee je op een zeer eenvoudige manier problemen kunt ontdekken met de laadtijd van je website. In deze kleine tutorial maken we gebruik van Pingdom om de snelheid van de website te testen.
Ga naar https://tools.pingdom.com/fpt/, geef je website in en selecteer bij settings Amsterdam als testlocatie. Nadat je de test hebt gedaan zul je een algemene score krijgen en de totale snelheid van je website.
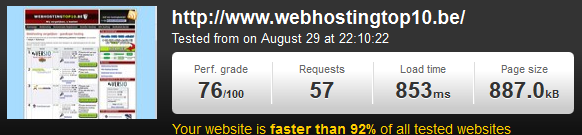
Resultaten van webhostingtop10.be
We hebben een test gedaan van deze website zodat je kan zien hoe een snel ladende website er uit zou moeten zien. Onze site is niet helemaal geoptimaliseerd maar haalt toch zeer goede resultaten zoals je hieronder kan zien.
Algemeen

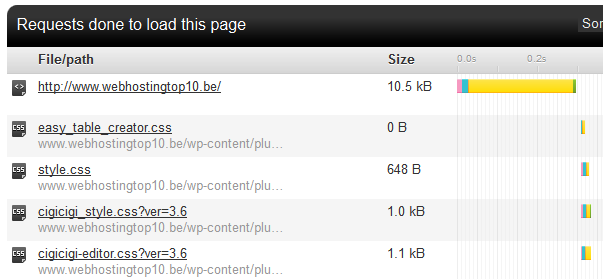
Waterfall
De waterfall tabel is het meest belangrijke om de snelheid van je website te analyseren. Deze tabel laat alle elementen zien die de browser moet downloaden om je website in zijn geheel te kunnen bekijken, en dit in de volgorde waarop ze gedownload worden. We laten slechts een klein deel van de waterfall zien aangezien de lijst van bestanden redelijk groot is.

De verschillende kleuren van de tabel
De eerste lijn “https://www.webhostingtop10.be” is de standaard html code van je website die gedownload wordt. De roze kleur staat voor de tijd die nodig is om via DNS het IP adres van de website te achterhalen (elke website heeft in feite een IP adres). Als deze meer dan 50-100 ms bedraagt dan zit je met een DNS probleem maar dit komt niet zoveel voor. Normaal zou DNS resolving onder de 50 ms moeten zitten.
De volgende kleur waar je zult op moeten letten is oranje. Deze kleur geeft de tijd aan dat je browser moet wachten op informatie van de server (hosting provider). Als deze balk meer dan 800-1000 ms bedraagt dan zit het probleem hoogstwaarschijnlijk bij je hosting provider.
De kleur groen stelt de tijd voor die nodig is om de bestanden te downloaden. Als men praat over TTFB of time to first byte dan heeft men het over de tijd die nodig is om de eerste byte data te ontvangen van de website. Meestal is dit geen probleem, maar indien dit te lang duurt voor een klein bestand dan zou het kunnen dat er netwerk problemen zijn bij het hosting bedrijf zoals een overbelaste server.
Waar kan ik nog op letten bij het analyseren van de gegevens?
- Let op het aantal requests, zorg ervoor dat dit minimaal onder de 100 ligt en liefst onder de 50 requests.
- Het aantal bestanden die worden geladen van andere domeinnamen houden we liefst zo laag mogelijk, zo kunnen facebook like buttons soms zorgen voor een hogere laadtijd.
- Niet werkende afbeeldingen/scripts vertragen het laden van de website en kan je herkennen aan het
 teken in de tabel
teken in de tabel
Het is mogelijk om nog veel meer te optimaliseren maar voor de normale gebruiker is dit niet zo evident. Het is tevens eerder de bedoeling om te onderzoeken of het probleem bij de hoster ligt of bij onze website.
Overstappen van provider
Indien je vastgesteld hebt dat de trage laadtijd van je website aan je huidige hosting provider ligt, dan kan je overwegen om over te stappen. We raden je aan om de reviews te lezen van de hosting bedrijven op webhostingtop10.be welke we persoonlijk getest hebben.
Ik wil niet overstappen!
Als je website niet problematisch traag laadt en je wilt niet verhuizen van hosting bedrijf, dan kan je ervoor kiezen om zoveel mogelijk je website te optimaliseren. Het grootste deel van laadtijd zul je kunnen verminderen door gebruik te maken van een vorm van caching. Caching betekend dat de server zijn data niet meer uit de database zal halen maar uit een cache bestand. Dit is vaak vele malen sneller en zal de laadtijd van je website aanzienlijk kunnen verminderen.
Voor de meeste CMS systemen zoals Joomla, Drupal, Magento en WordPress bestaan er caching plugins die zeer eenvoudig te installeren zijn en direct effect hebben op je laadtijd. Voor wordpress hebben we een kleine tutorial geschreven om je wordpress site te versnellen in enkele eenvoudige stappen.

Interessant artikel!